markdown 파일을 html 로 변환하기
본인이 직접 만든 웹사이트에 글을 올릴때 어떻게 하면 html 문법을 가급적 적게 사용하면서 편하게 워드파일에 작성하듯이 할 수 없을까? 심지어 코딩소스를 소스 자체로 보여 줄 수 없을까? 하는 고민이 컸다. 물론 그림 파일로 업로드 하거나 textarea 속성을 이용해서 사용해도 되지만 예쁘지 않고 특히 그림 파일로 업로드 하면 블로그 방문자분들이 쉽게 크롤링을 하여 복사하지 못하게 된다. 나 또한 늦은 나이에 독학으로 코딩을 취미로 공부하고 있지만 인터넷에서 많은 분들이 이런 소스들을 아무런 댓가도 없이 공개하고 쉽게 크롤링 할 수 있게 블로그를 공개하는 것에 감사를 느끼고 나 또한 무료로 얻은 지식이니 만큼 나 처럼 목마른 분들을 위해 무료로 공유하고자 하는 마음이 컸다. 이에 코딩소스 포함하여 편하게 html 문서로 변환하는 방법을 공유 하고자 한다. 다만 엔터키를 두번 쳐서 단락을 구분할 때에는 markdown 파일을 html 형식으로 변환시 p 태그가 자동적으로 입력되어 단락으로 구분이 되지만 단순 줄 바꿈을 위해 엔터키를 쳤을때에는 줄바꿈이 되지 않기에 html 문서로 변환 후 </br> 태그를 이용해서 줄 바꿈 해야 한다. 블로그 작성할 때 </br> 태그를 입력하는 것은 복붙하면 되기에 그리 번거로운 일은 아니었으나 가장 큰 이유는 소스코드를 소스코드 자체로서 블로그에 올려서 공유할 수 있는 것에 가장 큰 의의를 두었다.
1. 마크다운 파일을 html 로 변환하기
마크다운 기능을 기본적으로 제공하고 있는 주피터 노트북 (주피터 랩) 을 설치하여 사용하려고도 하였으나 VS Code 에서도 주피터 노트북 기능을 제공하고 있어 설치하지 않았다. 물론 주피터 노트북의 마크다운은 font-style 이나 color 등을 css 코드로 꾸며줄 수 있으나 이 기능이 지원되지 않는 VS Code 이지만 개인적으로 이 정도의 부가기능 때문에 주피터 랩을 설치 할 이유를 느끼지 못하였다. 이에 VS Code 에서 주피터 랩 형식의 확장자인 ipynb 파일로 작성한 파일을 VS Code 의 extention 에서 설치한 "Copy Markdown as Html" 을 이용해 변환을 해 보았지만 failed 라는 메세지를 표시하면서 변환이 안되었다. 이에 VS Code 에서 확장자를 md 로 하여 파일을 신규로 생성한 후 워드 파일에 작성하듯이 소스코드 포함하여 글을 작성 해 본 후 html 로 변환을 하니 제대로 변환이 되었다. 예를 들어 나의 웹사이트를 구성하는 html 소스코드의 일부를 블로그에서 보여주고자 할때<!DOCTYPE html> <html lang="en"
<head> <meta charset="utf-8"> <title>Strength & Honor</title> <meta name="viewport" content="width=device-width, initial-scale=1">
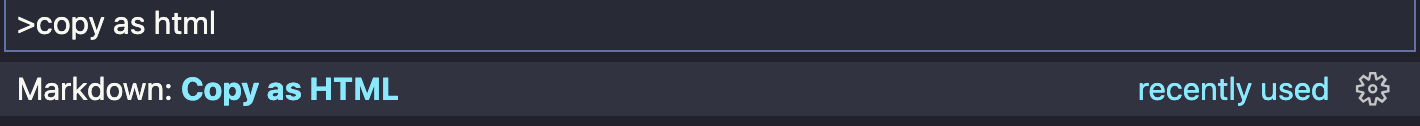
위 문장을 md 확장자를 이용해서 작성한 블로그에 그대로 작성 후 "cmd(ctrl)+shift+p" 키를 누른후 "Copy as Html" 을 입력하면 해당 설치된 extention 이 보일텐데 이를 클릭한 후 본인이 작성한 html 문서의 body 태그내 블로그 내용을 입력할 곳에 붙여 넣으면 위에 표현된 소스코드 그대로 보여지게 된다.정리하면,
1) VS Code 에서 md 확장자의 파일을 생성한다.
2) 블로그에 글 쓰는 것 처럼 자유롭게 글을 쓴다.
3) 공유하고자 하는 코딩소스도 일반 글쓰기 처럼 글을 쓴다.
4) cmd(ctrl)+shift+p 를 누른다.
5) "copy as html" 을 입력하면 아래와 같이 "Markdown: Copy as HTML" 이라는 명령어가 나타나고 이를 클릭하면 복사가 된다.

6) 본인이 작성한 html 문서에서 body 태그안에, 즉 글을 쓰고자 하는 곳에 붙여넣기 한다.
2. Color Scripter 웹사이트 이용하기 (https://colorscripter.com)
위에서 언급하였듯이 문장쓰기는 그리 번거로운 것이 아니기에 html 형식을 그대로 사용하고 위의 Color Scripter 라는 웹사이트에 방문해서 해당 코딩소스를 복사하여 붙여 넣은 후 오른쪽 하단에 있는 "클립보드로 복사" 버튼을 클릭하면 ... 아마도 브라우저가 지원되지 않는다고 하는 메세지가 뜨지만 당황하지 말고 메세지에서 안내하는 대로 변환된 html 코드를 직접 복사한 후 body 태그안에 붙여넣기 하면 블로그에서 코딩소스 자체 그대로 볼 수 가 있고 방문자분들이 그대로 크롤링하여 복사하여 쉽게 본인이 작성하고자 하는 소스에 추가하여 사용 할 수 가 있다. 혹, 브라우저가 지원되지 않는다고 하는 메세지가 뜨지만 당황하지 말고 메세지에서 안내하는 대로 변환된 소스코드를 복사후 본인의 html 의 body 태그안에 붙여넣기 한다. 아래는 위의 1번에서 사용했던 코딩소스를 위의 사이트에서 변환하여 html 문서에 붙여넣기 한 후의 결과이다. 확실히 예쁘긴 이쪽이 더 예쁘다!1 2 3 4 5 6 7 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Strength & Honor</title> <meta name="viewport" content="width=device-width, initial-scale=1"> | cs |
Categories
Html
Wizzen2801



